
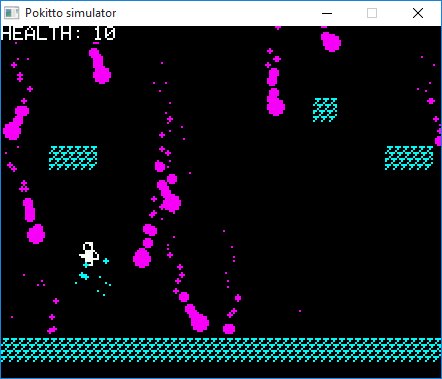
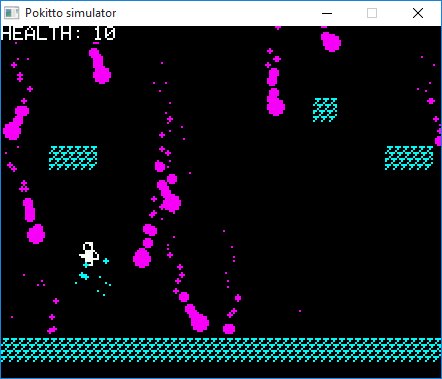
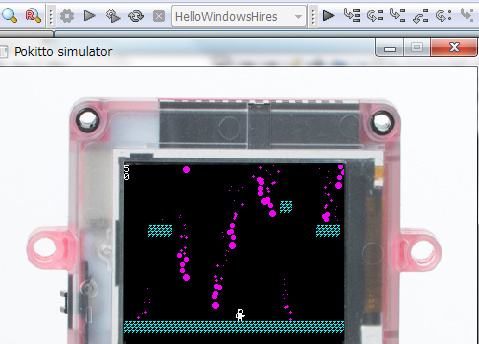
Also started porting my first ever game “JETPAC” for practice 

Also started porting my first ever game “JETPAC” for practice 
message me if you want me to test that on the real hardware. lots of particle stuff, would be interesting to know the performance. also, if its code you do not want to be seen in public yet, I will delete it after testing
Can you upload source ?
@jonne @krp I’m going to work on it some more tonight after work then I’ll share source. I’d love to see it running on hardware!
Edit:
Also, I’m not too sure on the tile sizes right now. These are 1212 currently, but my original game uses 88. Since the character is white he should pop on the screen. I’ll try both. Only have to change the sprites and one variable.
8x8 is very small indeed
https://drive.google.com/file/d/0B7qp81OkSLOOQ2hBNlBPYXh2ZjA/view?usp=sharing
Here’s the new source. I’m not very proud of it at all lol. It was a great learning experience to get me comfortable with c++ though. I planned on a complete port of my original game but I may start with a fresh idea instead 
You have to build it for the Hires target.
Catsfolly

Looks great so far.
You might want to print “game over” in state 2 though - otherwise people might think the program crashed…
else if (state==2){
game.display.color=1;
game.display.setCursor(90,80);
game.display.print(“Game Over”);
}
Catsfolly
 got it now !!!
got it now !!!
very eager to play on device !!!

Yeah by no means it is complete yet  Also not quite sure how to “reset” the game after showing the game over screen. I planned on adding simple enemies and a score counter as well.
Also not quite sure how to “reset” the game after showing the game over screen. I planned on adding simple enemies and a score counter as well.
I will try this on the hardware later today
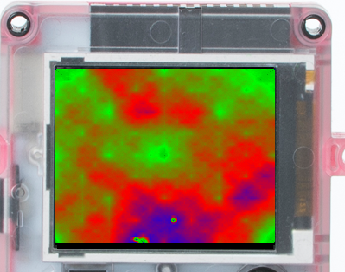
I had another try at the plasma effect, this time using directPixel. However, it flickers a lot, is this the same on hardware?

#include "pokitto.h"
Pokitto::Core game;
unsigned short pal[256];
char buff[220*174];
int PntClr(int x, int y){
return buff[x+game.display.width*y];
}
void Dot (int x, int y, int c){
// create a buffer for the screen image
buff[x+game.display.width*y]=c;
}
int RandMinMax(int min, int max){
return rand() % max + min;
}
int Adjust (int xa, int ya, int x, int y, int xb, int yb){
if(PntClr(x, y) != 0) return 0;
int q = abs(xa - xb) + abs(ya - yb);
int v = (PntClr(xa, ya) + PntClr(xb, yb)) / 2 + (RandMinMax(0,q*10)) / 10;
if (v < 1) v = 1;
if (v > 255) v = 255;
Dot(x, y, v);
return 1;
}
void SubDivide (int x1, int y1, int x2, int y2){
if ((x2 - x1 < 2) && (y2 - y1 < 2)) return;
int x = (x1 + x2) / 2;
int y = (y1 + y2) / 2;
Adjust(x1, y1, x, y1, x2, y1);
Adjust(x1, y2, x, y2, x2, y2);
Adjust(x2, y1, x2, y, x2, y2);
Adjust(x1, y1, x1, y, x1, y2);
if(PntClr(x, y) == 0) {
int v = PntClr(x1, y1) + PntClr(x2, y1) + PntClr(x2, y2);
v = v + PntClr(x1, y2) + PntClr(x1, y) + PntClr(x, y1);
v = v + PntClr(x2, y) + PntClr(x, y2);
v = v / 8;
Dot(x, y, v);
}
SubDivide(x1, y1, x, y);
SubDivide(x, y, x2, y2);
SubDivide(x, y1, x2, y);
SubDivide(x1, y, x, y2);
}
void make_plasma(void){
int i=0;
for(i=0; i<game.display.width*game.display.height; i++) {
buff[i]=0;
}
srand(game.getTime());
Dot(0, 0, RandMinMax(0,255) + 1);
Dot(game.display.width-1, 0, RandMinMax(0,255) + 1);
Dot(game.display.width-1, game.display.height-1, RandMinMax(0,255) + 1);
Dot(0, game.display.height-1, RandMinMax(0,255) + 1);
SubDivide(0, 0, game.display.width-1, game.display.height-1);
}
void make_pal(void){
int a,s,r,g,b;
for(a=0; a<=63; a++){
s = 0; r = a; g = 63-a; b = 0; pal[a+s] = game.display.RGBto565(r*4,g*4,b*4);
s = 64; r = 63-a; g = 0; b = a; pal[a+s] = game.display.RGBto565(r*4,g*4,b*4);
s = 128; r = 0; g = 0; b = 63-a; pal[a+s] = game.display.RGBto565(r*4,g*4,b*4);
s = 192; r = 0; g = a; b = 0; pal[a+s] = game.display.RGBto565(r*4,g*4,b*4);
}
}
int main(){
game.begin();
game.display.persistence=1;
game.display.width = 220; // full size
game.display.height = 174;
game.setFrameRate(20); // doesn't matter what this is, speed isn't an issue with this demo
make_pal();
make_plasma();
int colNum = 0;
while (game.isRunning()) {
if (game.update()) {
for(int y=0; y<game.display.height; y+=1){
for(int x=0; x<game.display.width; x+=1){
game.display.directPixel(x,y,pal[(colNum+buff[x+220*y])&255]);
}
}
colNum+=2;
colNum&=255;
}
}
return 1;
}Flickering is simply caused by empty screen buffer being drawn on screen at each game.update
the following will give you correct behavior:
#include "Pokitto.h"
Pokitto::Core game;
unsigned short pal[256];
char buff[220*174];
int PntClr(int x, int y){
return buff[x+game.display.width*y];
}
void Dot (int x, int y, int c){
// create a buffer for the screen image
buff[x+game.display.width*y]=c;
}
int RandMinMax(int min, int max){
return rand() % max + min;
}
int Adjust (int xa, int ya, int x, int y, int xb, int yb){
if(PntClr(x, y) != 0) return 0;
int q = abs(xa - xb) + abs(ya - yb);
int v = (PntClr(xa, ya) + PntClr(xb, yb)) / 2 + (RandMinMax(0,q*10)) / 10;
if (v < 1) v = 1;
if (v > 255) v = 255;
Dot(x, y, v);
return 1;
}
void SubDivide (int x1, int y1, int x2, int y2){
if ((x2 - x1 < 2) && (y2 - y1 < 2)) return;
int x = (x1 + x2) / 2;
int y = (y1 + y2) / 2;
Adjust(x1, y1, x, y1, x2, y1);
Adjust(x1, y2, x, y2, x2, y2);
Adjust(x2, y1, x2, y, x2, y2);
Adjust(x1, y1, x1, y, x1, y2);
if(PntClr(x, y) == 0) {
int v = PntClr(x1, y1) + PntClr(x2, y1) + PntClr(x2, y2);
v = v + PntClr(x1, y2) + PntClr(x1, y) + PntClr(x, y1);
v = v + PntClr(x2, y) + PntClr(x, y2);
v = v / 8;
Dot(x, y, v);
}
SubDivide(x1, y1, x, y);
SubDivide(x, y, x2, y2);
SubDivide(x, y1, x2, y);
SubDivide(x1, y, x, y2);
}
void make_plasma(void){
int i=0;
for(i=0; i<game.display.width*game.display.height; i++) {
buff[i]=0;
}
srand(game.getTime());
Dot(0, 0, RandMinMax(0,255) + 1);
Dot(game.display.width-1, 0, RandMinMax(0,255) + 1);
Dot(game.display.width-1, game.display.height-1, RandMinMax(0,255) + 1);
Dot(0, game.display.height-1, RandMinMax(0,255) + 1);
SubDivide(0, 0, game.display.width-1, game.display.height-1);
}
void make_pal(void){
int a,s,r,g,b;
for(a=0; a<=63; a++){
s = 0; r = a; g = 63-a; b = 0; pal[a+s] = game.display.RGBto565(r*4,g*4,b*4);
s = 64; r = 63-a; g = 0; b = a; pal[a+s] = game.display.RGBto565(r*4,g*4,b*4);
s = 128; r = 0; g = 0; b = 63-a; pal[a+s] = game.display.RGBto565(r*4,g*4,b*4);
s = 192; r = 0; g = a; b = 0; pal[a+s] = game.display.RGBto565(r*4,g*4,b*4);
}
}
int main(){
game.begin();
game.display.persistence=1;
game.display.width = 220; // full size
game.display.height = 174;
game.setFrameRate(20); // doesn't matter what this is, speed isn't an issue with this demo
make_pal();
make_plasma();
int colNum = 0;
while (game.isRunning()) {
//if (game.update()) {
for(int y=0; y<game.display.height; y+=1){
for(int x=0; x<game.display.width; x+=1){
game.display.directPixel(x,y,pal[(colNum+buff[x+220*y])&255]);
}
}
colNum+=2;
colNum&=255;
simulator.refreshDisplay();
//}
}
return 1;
}
edit: lets put it here so others can see
ps. making Pokitto hardware so that you will not easily run out of things to try was one of my main goals. Yes, its more complicated to explain but I wanted to make something that allows you to discover new hardware tweaks for a long time.
Here’s Jetpac by @trelemar
Does it compile? First try, zero change in code
Does it run? Smooth as butter
Way smoother than I ever expected. I will finish this eventually. Too many projects!
Thank you for showing on real hardware 
Time to go particle crazy like my original and really push the Pokitto 
@spinal here you go
had to decrease plasma buffer resolution (memory)
glitches you see are caused by me trying to optimize the addressing. laptop ran out of battery, so I am leaving it here for now.
but runs? full color? hell yeah
theres a decent bit of recursion going on there, impressive
anyone looking at porting this pico-8 3D library thing
and: its drawing pixel by pixel, each addressing is called separately. could be optimized much, much more
Does pokitto have some sort of ‘window’ command for the screen, so that a stream of pixels would only take up a specific space?